| HTML | 您所在的位置:网站首页 › html border属性顺序 › HTML |
HTML
|
第1关:表格的基本构成
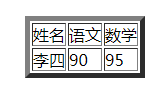
本关任务:创建你的第一个表格,它的边框宽度为5px,内容和效果图展示的一样。 实现的效果如下:
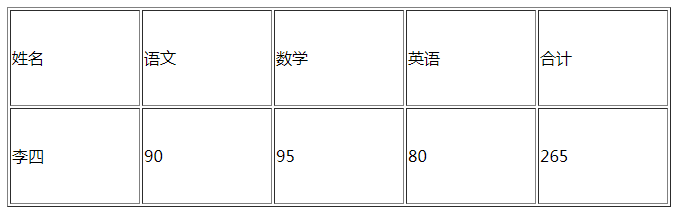
姓名 语文 数学 李四 90 95 第2关:表格的属性——宽、高 本关任务:创建一个表格,设置它的宽为100%,高为200px,边框为1px,内容和效果图展示的一样。 设置属性的先后顺序为border -- width -- height。 这里统一不加单位,后面的关卡不需要加的也不加。 实现的效果如下:
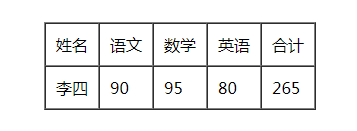
姓名 语文 数学 英语 合计 李四 90 95 80 265 第3关:表格的属性——cellpadding 本关任务:创建一个表格,它的边框宽度为2px, cellpadding值为6,内容和效果图展示的一样 属性的先后顺序为:border -- cellpadding。 实现的效果如下:
姓名 语文 数学 英语 合计 李四 90 95 80 265 第4关:表格的属性——cellspacing 本关任务:创建一个表格,它的边框宽度为1px,cellpadding值为10,cellspacing值为0,内容和效果图展示的一样。 实现的效果如下:
本关任务:添加一个表格标题,内容为科目成绩。 实现的效果如下:
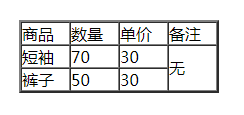
本关任务:在前几关的基础上,完成下面的表格创建任务。
商品 数量 单价 备注 短袖 70 30 无 裤子 50 30 第7关:表格——标签的colspan属性 本关任务:结合前几关的知识,完成以下表格的创建任务。 实现的效果如下:
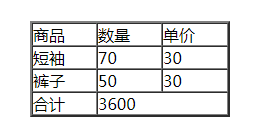
商品 数量 单价 短袖 70 30 裤子 50 30 合计 3600 第8关:表格的综合案例 本关任务:按照以下要求,完成一个复杂的表格创建任务。 创建表格的要求如下: 边框为2px; 宽为100%; cellspacing为0; cellpadding为6; 标题内容为本周财政计划; 在 标签里设置文本为居中对齐。 其它内容和效果图展示的一样。 注意:表格属性的顺序按照创建表格的要求的顺序来写。 实现的效果如下:
求求三连。。 |
【本文地址】
公司简介
联系我们